Lo primero que debes saber es: ¿qué es el desarrollo web? La segunda pregunta que te puede surgir es: ¿Cuál es la diferencia entre desarrollo web y diseño web? ¿Qué es un CMS? ¿Es mejor un CMS o una página web basada en desarrollo web desde cero? Los mejores CMS CMS gratuitos CMS de pago Pasos para el desarrollo web con CMS
______________________________________________________________________________________________________________________________
Este post va dirigido a todas aquellas personas que quieran emprender en el mundo del desarrollo web y no sepan cómo hacerlo o quieran mejorar su destreza.
¡Sigue leyendo y despeja algunas de las dudas que te están rondando en la cabeza!
El desarrollo web es una labor que puede resultar complicada porque conlleva un montón de trabajo, por eso si quieres crear un sitio web profesional, te animamos a que empieces poco a poco.
Lo primero que debes saber es: ¿qué es el desarrollo web?

El desarrollo web consiste en construir y mantener sitios web. Es el trabajo que se realiza en segundo plano, es decir, es aquel que permite que una página web tenga una apariencia impecable, un funcionamiento rápido y un buen desempeño para el usuario.
El mundo del desarrollo web se ha ido expandiendo a lo largo de los últimos años, especialmente por el auge del CSS3 y de una gran variedad de aplicaciones que utilizan JavaScript (lenguajes de programación explicados más adelante).
También se utilizan mucho los CMS, que son sistemas de gestión de contenidos que te permiten crear, administrar y gestionar un sitio web.
De ahí la importancia de aprender a desarrollar tu propia página web, para poder desenvolverte en este mundo cada vez más cambiante. La segunda pregunta que te puede surgir es:
¿Cuál es la diferencia entre desarrollo web y diseño web?
La diferencia entre diseño web y desarrollo web está un tanto difuminada, pero existe una cierta diferencia. Por un lado, el diseño web establece la apariencia y la percepción de un sitio web.
Este comprende el diseño, la navegación y la gama de colores de la página. También incluye el diseño gráfico y del logo, por lo tanto, tiene que ver más con la estética y experiencia del usuario.
Mientras que el desarrollo web se encarga de las funciones y características. Por lo que se ocupa de programar la “parte de atrás” de un sitio web, es decir, desarrolla el registro, los sistemas de gestión de contenido, el e-comercio y las aplicaciones de bases de datos.
El desarrollo web hace posible que los visitantes a la web puedan realizar sus actividades en ella.
Ambos son fundamentales para lograr un sitio web atractivo y efectivo. El diseño web debe integrarse con el desarrollo web para que todo sea armónico.
¿Qué es un CMS?
Un CMS es un sistema de gestión de contenidos que te puede facilitar el desarrollo web, es decir, es un programa informático que te permite crear un entorno de trabajo para la creación y administración de contenidos, principalmente en sitios web.
Se trata básicamente de un software utilizado para el desarrollo web de páginas que te permite la publicación y edición de contenido de forma dinámica y sencilla. Incluso sin conocimientos de programación.
Los CMS son necesarios ya que cuando haces una página, este te permite decidir qué contenido poner en tu web. Los sitios web normalmente tienen texto, imágenes, vídeos, algunos archivos descargables, etc, por lo que es difícil decidir los temas.
El CMS más popular de todo internet es el WordPress, pues cuenta con muchas funciones, no solo la de crear blogs. Se pueden hacer con él sitios de e-commerce (comercio electrónico o compra venta de productos), web empresariales, personales, etc.
¿Es mejor un CMS o una página web basada en desarrollo web desde cero?

Esta es una de las preguntas que con más frecuencia se hacen los usuarios. ¿Qué es mejor? Desde Web para escritores siempre recomendamos un desarrollo web con CMS ya que es más sencillo y una buena solución.
Aunque siempre va a depender de las necesidades del proyecto. Si el proyecto necesita elementos muy específicos lo mejor es el desarrollo web desde cero (esto normalmente lo realizan las multinacionales), pero si es algo genérico como un blog o una tienda online quizás sea mejor un CMS.
- Precio →
El desarrollo web de tu página con un CMS es una solución bastante económica. Algunos especialistas ofrecen este tipo de servicio, es decir, se escoge una plantilla Premium con el cliente y se hacen cambios para adaptarla al proyecto en cuestión.
Esto supone menos tiempo de trabajo y, supuestamente, menos coste para el cliente. El precio dependerá de la plantilla que se escoja y las horas que se empleen para realizar los cambios en la misma plantilla.
Puedes solicitar un presupuesto para desarrollar tu página web con CMS con nuestros servicios en nuestra página web: www.webparaescritores.com
Mientras que el precio por el desarrollo web de tu página web desde cero suele ser más caro, ya que se basa normalmente en 2 elementos:
- El tiempo estimado de elaboración de tu proyecto y en cuánto valora este tiempo el especialista.
- Otros costes variados que pueden ser costes que puede tener el especialista a la hora de desarrollar una web. Como, por ejemplo, fotografías de los banco de imágenes.
Ejemplos de precios desarrollo web desde cero:

- Tiempo →
En este aspecto, realizar el desarrollo web con un CMS significa ahorrarte mucho tiempo. Ya que disponen de multitud de plugins y extensiones que, de forma sencilla, puedes incorporar a tu proyecto.
Por lo que, el hecho de utilizar plantillas predefinidas también te permite reducir el tiempo de desarrollo. Normalmente se suele tardar en torno a 1 o 2 semanas dependiendo de los cambios que se le quieran realizar a la plantilla.
Por otro lado, efectuar el desarrollo web a medida conlleva un trabajo más elaborado para poder llegar a ofrecer una estructura idónea y un diseño optimizado a tu público. Por eso el proceso se puede alargar en el tiempo, entorno a 2 o 3 semanas e incluso meses.
Por lo tanto, podrías considerar el desarrollo web desde cero para un proyecto exclusivo y de mayor complejidad que requiera de unas funcionalidades muy específicas, con el tiempo necesario para su desarrollo y con un buen presupuesto.
Para el resto de páginas webs de menor complejidad siempre recomendaremos utilizar un desarrollo web con CMS. Consiguiendo con ellos, unas webs dinámicas llenas de funcionalidades y con unos resultados finales muy buenos.
Los mejores CMS

Existen muchos CMS (sistema de gestión de contenidos) tanto gratuitos como de pago que te pueden ayudar mucho con el desarrollo web de tu página.
Por eso en esta sección te explicamos cuáles son los mejores que existen para que elijas el que más te guste o el que mejor te convenga:
– CMS gratuitos
WordPress

Usar un gestor de contenidos como WordPress facilita mucho el trabajo del desarrollo web. Te permite ahorrarte el tener que crear una sección de administración de contenido para cada una de las páginas webs que desarrolles.
Con WordPress solo tendrías que preocuparte del diseño y de que tu página quede bonita a la vista de los usuarios, dejando de lado lo complicado del desarrollo web.
WordPress es un proyecto de software libre y de fuentes abiertas que depende de la Fundación WordPress, una fundación sin ánimo de lucro, presidida por Matt Mullenweg -su creador-.
Esto quiere decir que su código es creado y mantenido por una comunidad de miles de desarrolladores voluntarios, haciendo que puedas disponer de la aplicación de forma totalmente gratuita.
Este CMS dispone de un sistema de plugins muy amplio, que te permiten extender sus capacidades. De esta forma, se consigue un CMS más flexible.
Gracias a esta herramienta puedes conseguir desde un blog, un foro de soporte, una web de gestión de reservas hasta un directorio de empresas o un canal de vídeos.
Joomla

Joomla es un software libre, por lo que lo puedes usar gratuitamente y además, el 95 % de sus componentes también son gratuitos. Este puede serte de gran ayuda para el desarrollo web de tu sitio.
Este CMS te permite gestionar con gran facilidad toda tu página web, crear nuevos apartados, modificar los ya existentes, añadir imágenes, crear nuevas opciones de menú y muchas cosas más sin tener que tener conocimientos técnicos.
Al igual que el WordPress dispone de un sistema de extensiones muy amplio, lo que te permite extender sus capacidades al máximo y poder conseguir un CMS más flexible.
Gracias a esta herramienta puedes conseguir desde un blog, sitios web para pequeños negocios, sitios corporativos y portales, revistas online, periódicos, y publicaciones, etc.
TYPO3

TYPO3 es, junto a WordPress, el gestor de contenidos de código abierto más reconocido del mundo. Cuenta con un equipo técnico especializado que se ocupa de su desarrollo y mantenimiento de forma continua. Por lo que te puede servir de gran ayuda para el desarrollo web de tu página.
Este CMS plantea más exigencias al alojamiento que otros sistemas y requiere mucha práctica al principio, especialmente para los noveles.
Pero gracias a su gran abanico de funcionalidades este te permite realizar cualquier tipo de proyecto web y una amplia gestión de los derechos a nivel profesional.
– CMS de pago
SquareSpace

SquareSpace te permite crear y gestionar todo tipo de páginas webs, desde blogs, tiendas e-commerce, etc. Por lo que te puede servir de gran ayuda para el desarrollo web de tu página.
Una de las características fundamentales de Squarespace es que tiene todo lo que usualmente se necesita para hacer una web en la propia plataforma.
Es decir, lo tiene todo integrado (hosting, dominio, seguridad SSL) y no depende de plugins de terceros. Lo que la convierte en una plataforma muy estable.
Aunque este CMS es de pago te permite realizar una prueba gratuita durante 14 días, a partir de ahí tienes que adquirir una suscripción para poder seguir utilizando la plataforma. Los planes de pago varían en función de las funcionalidades:
- Personal → 11 € al mes
- Business → 17 € al mes
- Básico → 24 € al mes
- Avanzado → 36 € al mes
Shopify

Shopify es un CMS de comercio electrónico que te permite crear una tienda online sin conocimientos técnicos y sin tener que preocuparte por actualizaciones de plugins, versiones, servidores, etc. Por lo que te puede servir de gran ayuda para el desarrollo web de tu sitio web.
Al trabajar con esta plataforma dispones de un control total del diseño de tu página web, pues existen cientos de plantillas que puedes modificar por ti mismo.
Además, tiene la ventaja de que puedes aceptar pagos y monedas de todo el mundo con Paypal, tarjetas de crédito de todo el mundo, bitcoins, etc.
Aunque este CMS es de pago te permite una prueba gratuita por 90 días. Y si posteriormente lo quieres adquirir tendrás que elegir entre tres planes diferentes de pago, eso sí cuanto más caro más funcionalidades podrás disfrutar:
- Plan básico shopify → 29 $ al mes
- Plan shopify → 79 $ al mes
- Plan avanzado shopify → 299 $ al mes
Pasos para el desarrollo web con un CMS

1. Lo primero que debes hacer es elegir el CMS con el que quieres trabajar y realizar el desarrollo web de tu página. Nosotros te recomendamos que elijas WordPress, ya que es uno de los CMS más conocidos y más fáciles de usar.
En WordPress se trabaja con plugins, ya que estos son los que hacen que la web tenga las funcionalidades que tu necesitas. Existen muchos tipos de plugins, por eso a continuación te vamos a hacer una selección de los mejores:
– Temas →
GeneratePress
Nosotros te recomendamos GeneratePress. Es una plantilla responsive que te permite el desarrollo web de tu página web de forma rápida y sencilla. Además, este tema está realmente optimizado para SEO.
Existe una versión gratuita para probarla y decidir así si adquirir o no la versión premium de GeneratePress por 49,95 $.
Del mismo modo, tiene unos descuentos por renovación del 40 %. Si finalmente te decides a comprar la licencia premium, podrás renovar dicha cuenta al segundo año.
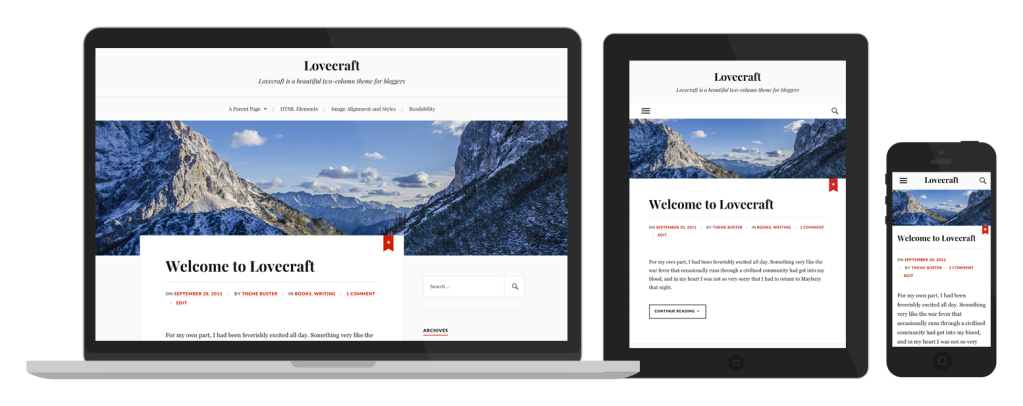
Lovecraft

Lovecraft al igual que la anterior es una plantilla responsive que te permite el desarrollo web de sitios web a dos columnas.
Lovecraft está, en principio, pensado para sitios web enfocados a blogs de diferentes tipos donde la fácil lectura sea uno de los factores clave para tener éxito con tu sitio web.
Del mismo modo, es un tema que puedes obtener de forma gratuita por cortesía de su desarrollador Anders Norén.
– Maquetador visual →
Elementor

Nosotros te recomendamos el plugin Elementor, pues te permite el desarrollo web de tu sitio en tiempo real, mediante la técnica de “arrastrar y soltar” a lo largo de una página en blanco.
Entre sus ventajas se encuentra la facilidad de uso y que no genera código innecesario en tu página web.
Dispone de una versión gratuita muy completa, y de una versión PRO a un precio muy asequible. Los precios oscilan desde los 49 $ al año (cuenta personal) hasta los 199 $ al año (experto).
Divi

Divi te permite el desarrollo web de tu página web de la forma que tu quieras. Contiene las funcionalidades de añadir testimonios, tablas de precios, formularios de contacto y de conversión entre otros muchos elementos. Es como tener muchos plugins en uno solo.
Divi tiene una versión gratuita y otra premium que te permite acceder a unas competencias superiores. El precio va desde los 89 $ al año o 249 $ por acceso de por vida.
– Tienda online →
WooCommerce

Nosotros te recomendamos el plugin de comercio electrónico WooCommerce para el desarrollo web de tu tienda online.
Este te permite crear y diseñar una tienda online con los aspectos necesarios para el funcionamiento de tu tienda online. Como son las formas de pago, los precios, los costes de envío entre otros aspectos.
Se trata de un plugin totalmente gratuito que te ofrece la posibilidad de crear un e-commerce en tu sitio web en muy poco tiempo.
WP eCommerce
WP eCommerce te permite el desarrollo web de una tienda online sin tener muchos conocimientos.
Este plugin gratuito destaca por ofrecer una amplia gama de funciones, herramientas y características, orientadas a la optimización del comercio electrónico sin importar el tipo de productos que se vendan.
Además, permite a los usuarios elegir entre las diferentes pasarelas de pago incluyendo PayPal y PayPal Pro.
– Caché →
WP Rocket
Nosotros te recomendamos el plugin de caché WP Rocket para el desarrollo web de tu página. Este te permite mejorar el caché de tu página web, la precarga de la caché y te ayuda a comprimir los archivos estáticos.
Además, tiene la opción de que las imágenes solo se carguen cuando el usuario se desplaza a través de la página.
Es un plugin de pago. Tiene tres planes de pago:
- Single → 35 €
- Plus → 70 €
- Infinite → 177 €
W3 Total Cache

W3 Total Cache es una herramienta que mejora la velocidad de carga de tu página web al servir archivos comprimidos y en caché. Por lo que esta te puede servir de gran ayuda a la hora del desarrollo web de tu página.
Esta aplicación te permite reducir el tiempo de descarga y mejora el rendimiento del servidor. De esta manera, tus usuarios verán tu sitio web mucho más rápido que cuando el WordPress se tiene que generar una y otra vez.
– SEO →
Rank Math

Nosotros te recomendamos el plugin gratuito de SEO Rank Math. Este te ofrece la posibilidad de optimizar diferentes aspectos SEO de tu web y te puede ayudar al desarrollo web de tu página.
Algunas de sus ventajas son: la monitorización de los textos alternativos de las imágenes, detectar los errores 404, monitorizar las redirecciones de tu web, optimizar palabras claves ilimitadas, entre otras muchas ventajas.
SEOPress

SEOPress es un plugin simple, rápido y poderoso que te permite administrar todos tus títulos y meta descripciones para tu página web y te ayuda en el desarrollo web de tu sitio.
Te permite realizar un seguimiento de los visitantes con Google Analytics y optimizar las etiquetas (Open Graph y Twitter Cards) para compartir tu contenido en las redes sociales. Además de ayudarte a escribir publicaciones mejor optimizadas para SEO, entre otras cosas.
SEOPress dispone de una versión gratuita y de otra PRO. La versión de pago cuenta con varias ventajas y su precio es de 39 $.
– Seguridad →
Wordfence

Nosotros te recomendamos el plugin de seguridad Wordfence para el desarrollo web de tu página.
Este sirve de antivirus, pues compara los archivos de tu página de WordPress con los archivos originales del repositorio de WordPress y en caso de algún problema te ayuda a solventarlo.
Del mismo modo, es un cortafuego para tus aplicaciones web y bloquea el tráfico maligno. Es decir, bloquea a todo aquel que se salte las normas ya sean personas o robots.
Wordfence realiza una monitorización constante de tu sitio web y lo protege de aquellos que intentan atacar tu página web.
Este cuenta con una versión gratuita y otra premium. Los planes de pago de la versión premium son los siguientes:

iThemes Security

iThemes Security es un plugin que te puede ayudar en el desarrollo web de tu página, pues te ofrece más de 30 maneras de asegurar y proteger tu sitio WordPress.
iThemes Security se ocupa de bloquear WordPress, solucionar agujeros habituales, de frenar ataques automatizados y de fortalecer credenciales de usuarios.
Este plugin tiene una versión gratuita y otra de pago. Sus planes de pago son varios:
- Blogger → 56 $ al año
- Pequeños negocios → 89 $ al año
- Oro → 140 $ al año
Si quieres completar tu página de desarrollo web con un CMS con funcionalidades que no están incluidas en los plugins o que, simplemente, esa funcionalidad que tu quieres la tiene un plugin de pago y no quieres gastar mucho dinero, puedes aprender los lenguajes de programación CSS3 y JavaScript:
- CSS3 → Este lenguaje dota de cualidades visuales y estéticas a una página web. Permite darle forma, color y posición a una página.
- JavaScript → Este lenguaje de desarrollo web sirve para que en una página web se consiga una mayor interactividad con los usuarios y, por lo tanto, su experiencia sea mejor y más enriquecida. Hace que tu sitio web pueda tener más funciones, facilita la comunicación
2. Debes comprar el dominio a un proveedor de dominios para el buen desarrollo web de tu página:
GoDaddy

GoDaddy es probablemente el proveedor de dominios más conocido del mundo junto con Namecheap, que veremos a continuación.
Esta plataforma te permite comprobar si tu dominio está libre y comprarlo por un precio muy económico durante el primer año, aunque los años siguientes los precios suben un poco.
GoDaddy tiene todo lo necesario para que puedas gestionar tu dominio correctamente. Además, también ofrece servicios de hosting, correos personalizados y certificados SSL.
Namecheap

Namecheap al igual que la anterior plataforma te permite comprobar la disponibilidad de tu dominio y a la vez comprarlo.
Es una de las plataformas más económicas del mercado para registrar dominios. Además, te permite contratar un hosting de diferentes características según tus necesidades, correos personalizados y certificados SSL.
IONOS

IONOS es un proveedor de dominios que te permite comprobar la disponibilidad del dominio y si está disponible esta plataforma te da la opción de comprarlo. Si no está disponible el dominio que deseas, te da opciones parecidas a la que tú has puesto.
Además, esta plataforma también ofrece servicios de hosting, correo personalizado y certificados SSL.
3. Y por último, una vez terminado el desarrollo web, debes publicar tu página web en un hosting.
Existen hosting tradicionales que son aquellos que en los que los usuarios dependen de los servidores físicos, mientras que el cloud hosting son aquellos que se encuentran recogidos en ordenadores en red.
– Hostings tradicionales →
Hostalia

Hostalia uno de los alojamientos web más populares de España. ofrecen soporte las 24 horas. Sus precios están bastante ajustados y son muy generosos con el espacio web, cuentas de email y otras opciones.
– Cloud hostings →
Cloudways

Cloudways está muy enfocado a webs desarrolladas en WordPress, por lo que puedes esperar todas las funcionalidades y ajustes necesarios para gestionar tu web.
Cosas como instalar un certificado SSL, cambiar la versión de PHP, crear un entorno de pruebas (staging), copias de seguridad, etc.

SiteGround es un hosting especializado en WordPress, que cuenta con todas las tecnologías para que tu web sea rápida. Además, cuenta con un soporte técnico en español.
Recuerda que puedes contratar nuestros servicios en nuestra página de Web para escritores si quieres que unos profesionales realicen el desarrollo web de tu página por ti.
Conclusión
Como ya comentamos al principio, el desarrollo web no es nada sencillo, pero con paciencia y mucho empeño puedes conseguir desarrollar tu página web para que quede estética y eficiente.
Si quieres que tu página web sea de desarrollo web desde cero, te puede costar entre 1000 € o 2000 € y tardarás en desarrollarla en torno a 2 o 3 semanas o incluso meses.
Mientras que si utilizas el desarrollo web con un CMS te costará algo más barato dependiendo de la plantilla que elijas y de los cambios que le quieras realizar. Y tardarás entorno a 1 o 2 semanas en desarrollarla.
Nosotros te recomendamos que elijas la opción del desarrollo web con un CMS, ya que puede ser más económico y tardarás menos tiempo. Y para ello te aconsejamos que utilices WordPress.
Si esta entrada te ha parecido útil, compártela con todos tus contactos para poder ayudar al mayor número posible de personas interesadas en el desarrollo web, y así poder seguir aportando más herramientas y consejos a nuestros lectores.
Si tienes dudas o quieres comentarnos algo, no dudes en contactar con nosotros.




